Una pantalla es una clase estereotipada representando una pantalla de Interfaz de Usuario. Es sólo para propósitos de prototipo y de flujos de pantalla. Utilizando características de UML tales como requerimientos, restricciones y escenarios contra los elementos de interfaz de usuario, puede construir un sólido y detallado entendimiento del comportamiento de la interfaz de usuario sin tener que utilizar código. Esto se transforma en un medio excelente para establecer el comportamiento preciso que el sistema tendrá desde la perspectiva del usuario, y en conjunto con el modelo de casos de uso, define exactamente cómo el usuario logrará hacer su trabajo.
Las Páginas Web también pueden ser prototipadas y especificadas rigurosamente utilizando las extensiones de interfaz personalizadas de EA.
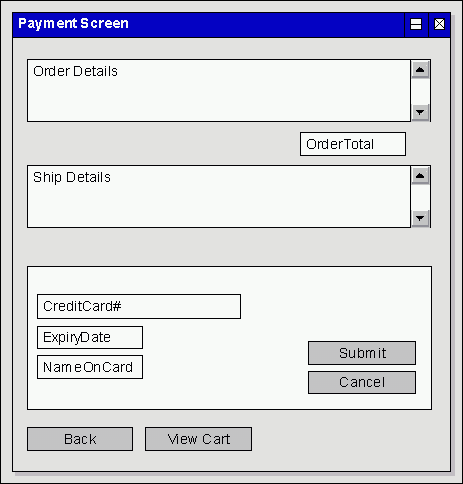
El diagrama de ejemplo de abajo ilustra algunas características de las extensiones de modelado de pantallas de EA que soportan el prototipado de páginas web. Agregando requerimientos, reglas, escenarios y notas a cada elemento, se construye un modelo detallado del formulario o de la página web, sin tener que recurrir a desarrolladores de GUI o HTML.
Tenga en cuenta: EA muestra una selección de Controles UI estereotipados con íconos especiales -por ejemplo, un control estereotipado como una «Lista» se mostrará con una barra de desplazamiento vertical-.
Los Estereotipos y sus Efectos
A continuación se detallan los estereotipos que puede agregar y el efecto que producen:
| • | Barra de Desplazamiento Vertical para: listas, listas en árboles, reportes, vistas. |
| • | Rectángulo simple para: cajas de texto, cajas de edición, texto, edición, entradas, fecha, tiempo |
| • | Rectángulo sombreado para: formulario, panel, ventana, ventana de diálogo |
| • | Rectángulo oscuro para: botón, botón presionado, acción |
| • | Caja desplegable para: caja desplegable, lista desplegable |
| • | Casilla de verificación para: verificación, casilla de verificación, marca |
| • | Botón de selección para: radio, grupo, opción |