Desde la caja de herramientas del UML de Enterprise Architect arrastre un elemento Linea de vida del estado en su diagrama. El elemento se muestra en el diagrama.
Para definir el nombre de la línea de vida del estado, proceda con los siguientes pasos:
1.
|
Haga clic en el elemento. Se abre el menú contextual.
|
2.
|
Seleccionar la opción Otras propiedades. Se abre la ventana Línea de tiempo <nombre>, mostrando la pestaña General
|
3.
|
Sobreescriba el campo Nombre.
|
4.
|
Haga clic en el botón Aplicar y en el botón Aceptar.
|
Evaluar y ajustar
En la esquina izquierda arriba de un elemento de la línea de vida seleccionada hay unos botones para ajustar rápidamente hacia de izquierda y la derecha ( ). Estos botones aumentan o disminuyen el ancho del elemento de la línea de tiempo, que a cambio controla el ancho de la escala de cada unidad de tiempo. Incrementando el ancho del elemento aumenta la resolución cuando agrega transiciones, lo que hace más fácil evitarlos. ). Estos botones aumentan o disminuyen el ancho del elemento de la línea de tiempo, que a cambio controla el ancho de la escala de cada unidad de tiempo. Incrementando el ancho del elemento aumenta la resolución cuando agrega transiciones, lo que hace más fácil evitarlos.
Tenga en cuenta: Para editar el elemento de la línea de vida del estado, debe hacer clic para seleccionarlo.
Configurar la posición de inicio de la línea de tiempo
Puede requerir más espacio al inicio de sus líneas de vida; por ejemplo, para usar nombres de estados largos. Para insertar este espacio en todas las líneas de tiempo en un diagrama, proceda con los siguientes pasos:
1.
|
Haga clic en el fondo del diagrama para mostrar el menú contextual.
|
2.
|
Seleccionar la opción de menú Configurar la posición de inicio de la línea de tiempo. La ventana Configurar la posición de inicio de la línea de tiempo.
|
3.
|
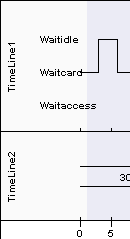
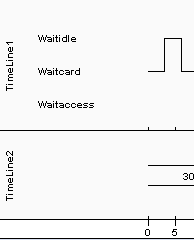
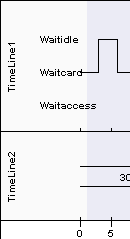
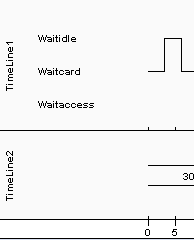
El campo Valor 80 a 300 tiene como predeterminado 80 como la distancia mínima en píxeles entre el inicio del elemento de la línea de tiempo y el inicio de la misma línea de tiempo. Ingrese un nuevo valor hasta 300 píxeles y haga clic en el botón Aceptar para aumentar el espacio al inicio de la línea de tiempo, como se muestra a continuación.
|
 80 Pixels 80 Pixels  150 Pixels 150 Pixels
Vea también
|